Una guía completa sobre este marco de trabajo que permite crear sitios web responsivos. Cómo descargar Bootstrap y dónde aprender a usarlo.
- ¿Qué es Bootstrap?
- Características principales de Bootstrap
- ¿Cómo funciona Bootstrap?
- Ejemplos de páginas web hechas con Bootstrap
- ¿Cuáles son las versiones de Bootstrap?
- Ventajas y desventajas de Bootstrap
- ¿Qué opciones ofrece Bootstrap a los usuarios?
- ¿Cómo instalar Bootstrap?
- Consejos para aprovechar Bootstrap al máximo
- ¿Dónde aprender Bootstrap?
¿Qué es Bootstrap?
Bootstrap es un framework para desarrollar sitios web responsivos y aplicaciones móviles. Consta de scripts basados en CSS, HTML y JavaScript.
Es de código abierto, gratuito y del tipo frontend, es decir, es empleado para desarrollos del “lado del cliente”.
¿Sabías que Bootstrap fue creado por dos empleados de Twitter en el 2010 para estandarizar las herramientas de la compañía? Los “padres” de este marco fueron Mark Otto y Jacob Thornton.
De hecho, el nombre original del framework era Twitter Blueprint. Hacia el año 2011 adoptó su denominación actual y pasó a ser de código abierto, disponible en la plataforma GitHub.
Este marco de trabajo hace foco en los sitios mobile first y es útil para la creación de websites responsivos: aquellos sitios aptos para navegar en diferentes dispositivos. En los últimos años, la popularidad de Bootstrap creció notablemente gracias a su versatilidad y sencillez de uso, además de ser gratuito, como verás a continuación cuando conozcamos sus principales características.
Características principales de Bootstrap
Las características de Bootstrap giran en torno a las siguientes variables:
- Es de acceso libre.
- Su código es abierto.
- Está orientado a la creación de sitios web móviles y responsivos.
- Combina CSS y JavaScript.
El framework incluye plantillas basadas en HTML y CSS para formularios, botones, tipografías, ventanas, tablas, carruseles de imágenes y muchos otros elementos, además de complementos de JavaScript opcionales.
¿Cómo funciona Bootstrap?
Las herramientas de Bootstrap permiten crear sitios responsivos, que funcionan en forma óptima en diversos tamaños de pantalla.
Tal como señalamos, consta de archivos CSS y JavaScript que los especialistas en desarrollo web usan para asignar características específicas a los diferentes elementos de una página web.
La estructura de Bootstrap está compuesta por dos directorios, básicamente:
- CSS, que cuenta con los archivos para el diseño (estética) de los elementos de la página y coexiste con el lenguaje de marcado HTML (que se encarga de la gestión del contenido y la estructura).
- JS, que es la parte principal del marco de trabajo, responsable de las herramientas de estilo que precisan manipulación interactiva.
Ten en cuenta que este framework requiere una librería JS denominada jQuery que se encarga de ejecutar plugins y componentes JavaScript. Tal como veremos más adelante en este repaso, es preciso tener en cuenta qué versión de Bootstrap se utiliza.
Por otra parte, Bootstrap llega con un sistema de rejilla predeterminado, al que también se conoce como “Grid”. Eso ahorra varios pasos, evitando desarrollos “desde cero”.
La rejilla de Bootstrap tiene filas y columnas (donde se añade el contenido) que permite que el ingreso de datos sea sencillo, así como la personalización del proyecto.
Este sistema tiene dos clases de contenedores:
- Contenedor fijo (.container): tiene un ancho fijo.
- Contenedor fluido (.container-fluid): tiene un ancho completo, que se ajusta a diversos tamaños de pantalla.
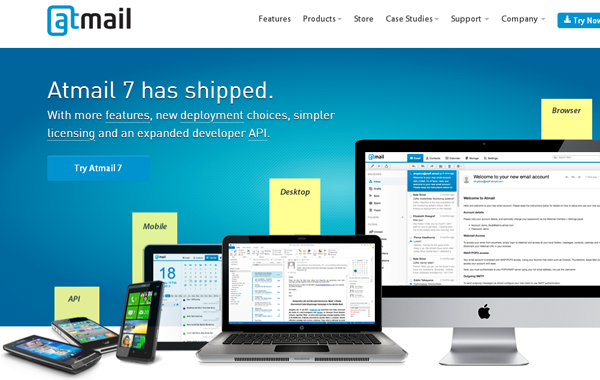
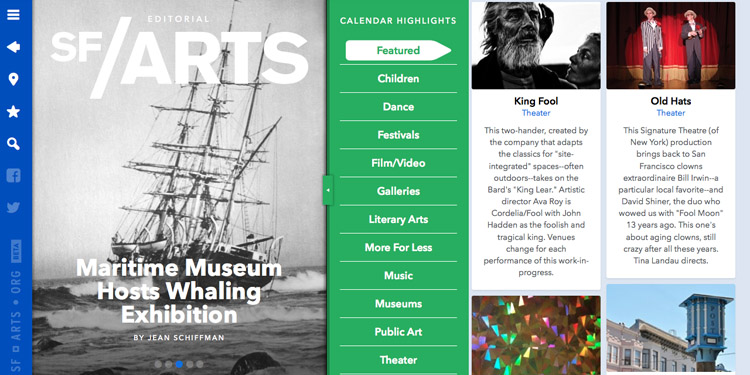
Ejemplos de páginas web hechas con Bootstrap
De los siguientes ejemplos de páginas hechas con Bootstrap colegimos las siguientes conclusiones:
- Es un framework versátil que ofrece un alto nivel de personalización en los diseños.
- Si bien se parte de una plantilla común, no siempre es posible “adivinar” en primera instancia que el sitio fue creado con Bootstrap.
- El marco de trabajo es gratuito y puede usarse con fines comerciales.
- De hecho, es utilizado para desarrollos web en diferentes rubros y ámbitos.




Bootstrap también permite usar las plantillas de los asistentes de gestión de contenidos más conocidos. Por caso, ¿sabías que muchos de los temas de WordPress se generaron con este framework?
¿Cuáles son las versiones de Bootstrap?
Bootstrap 5 es la versión más reciente del framework. Se lanzó en el año 2021, con una serie de mejoras reclamadas por la comunidad de desarrolladores frontend.
Entre las ventajas de Bootstrap 5 se destaca una mayor capacidad de respuesta, hojas de estilo más dinámicas y la presencia de nuevos componentes.
Además, la versión más reciente de Bootstrap es compatible con las últimas ediciones estables de los principales navegadores web. Un detalle, en este punto: no ofrece soporte para Internet Explorer 11 y anteriores.
Por otra parte, la diferencia entre Bootstrap 5 con las versiones previas (3 y 4) es el cambio a JavaScript en lugar de jQuery.
Bootstrap 3 se lanzó en el año 2013, mientras que Bootstrap 4 apareció en escena en el 2018. Si bien prescinden de las funciones de la quinta edición del framework, aún ofrecen compatibilidad para realizar cambios y siguen siendo seguros, según nota W3 Schools en su tutorial sobre Bootstrap (en inglés).
Ventajas y desventajas de Bootstrap
Las ventajas de Bootstrap se resumen en los siguientes aspectos:
- Apto para principiantes. Es un framework ideal para comenzar a desarrollar sitios web responsivos, en frontend. Gracias a su sencilla estructura, ¡Bootstrap es fantástico para quienes están dando sus primeros pasos!
- Gratuito. Una de las grandes razones de la popularidad de Bootstrap es, sin duda, ¡que es gratis! Esto tiene que ver con que es un proyecto de código abierto y solo hace falta descargarlo para comenzar a usarlo, sin necesidad de pagar una tarifa mensual o única. Es necesario aclarar, igualmente, que existen planillas premium de una calidad aún mayor por las cuales sí hay que pagar un monto específico.
- Fácil de usar y aprender. Para emplear este marco solo son necesarios conocimientos básicos en JavaScript, HTML y CSS. Por otro lado, es una herramienta fácil de integrar con otras plataformas.
- Permite crear páginas responsive. Bootstrap es una vía para la creación de plataformas que se adaptan a diversos soportes, como teléfonos móviles, tabletas, computadoras, etcétera.
- Es un framework first mobile. Uno de los principales objetivos de Bootstrap es el de desarrollar sitios especialmente aptos y veloces para dispositivos móviles, lo cual es una cualidad fundamental en la era de los smartphones y el consumo de contenido en pantallas de pequeña dimensión.
- Amplia compatibilidad. Permite crear sitios que corren en la mayoría de los navegadores (Google Chrome, Microsoft Edge, Mozilla Firefox, Apple Safari, Opera, etcétera).
- Calidad visual alta. Bootstrap se destaca también por un estándar visual de alto nivel, con opciones de diseño actualizadas y de última generación para mejorar aún más la experiencia del usuario.
- Velocidad. Gracias a su sencillez y a su particular formato de trabajo con códigos ya preparados, ¡crear un sitio web con el framework Bootstrap es mucho más rápido! De esta manera, los tiempos de trabajo necesarios disminuyen considerablemente, beneficiando tanto al programador como a quien contrata sus servicios.
- Perfecto para proyectos en equipo. Porque mantiene una coherencia entre la sintaxis de las páginas y los desarrolladores.
- Una concurrida comunidad de desarrolladores. Bootstrap es un framework popular, con una amplia cantidad de especialistas. En tanto, proliferan los eventuales ayudantes y colaboradores en caso de necesitar ayuda. También hay muchos tutoriales al alcance de pocos clics. Así mismo, esta amplia comunidad de desarrolladores se encarga de mejorar y actualizarlo diariamente, además de llevar adelante un blog con las últimas novedades de la herramienta.
¿Hay desventajas en el uso de Bootstrap? Veamos algunas.
- No es adecuado para cualquier proyecto. Aquellos que precisen diseños muy personalizados deberían optar por otras alternativas.
- El nivel de personalización es limitado. Si bien Bootstrap propicia diferentes diseños y estilos (lo hemos comprobado en los ejemplos, más arriba en este artículo), una mirada experta es capaz de distinguir la uniformidad.
- La originalidad requiere mucho trabajo. En función de lo señalado en el punto anterior, para que un proyecto producido en Bootstrap sea distintivo, el desarrollador web deberá dedicar muchas horas de trabajo para la sustitución de estilos.
- También sobrecarga los sitios. En Bootstrap, más personalización se traduce en menos velocidad. Ocurre que al añadir funciones que personalizan la página, la misma se ralentiza sobrecargando al servidor.
- Compatible con los navegadores, pero al máximo. Versiones antiguas de los browsers no son soportadas por este framework.
¿Qué opciones ofrece Bootstrap a los usuarios?
Ahora que conoces las ventajas y desventajas que ofrece Bootstrap a la hora de programar, es importante descubrir algunos elementos de este framework que, sin duda, mejorarán la experiencia de navegación a aquellos que visiten tu sitio web. Como ya sabrás, los mismos pueden ser aprovechados desde diferentes dispositivos móviles sin importar el tamaño de la pantalla.
Mensajes de alerta: resulta fundamental para captar la atención de los usuarios. Esta opción simple y eficaz es uno de los puntos fuertes de Bootstrap.
Barra de navegación: al clásico menú de navegación, se suma la posibilidad (como opción) de localizar la ubicación, además de otros tipos de visualizaciones.
Menú desplegable: esta alternativa es ideal para que, quienes ingresan al sitio, puedan conocer las diversas opciones disponibles.
Carrusel de diapositivas: dicha opción permite la transición y visualización de imágenes con efectos especiales en el sitio.
Barra de progreso: la barra de progreso es fantástica para que quien visita el sitio conozca el nivel de avance del mismo.
Formularios: Bootstrap dispone también de una amplia gama de elementos para crear formularios dinámicos y sencillos, facilitando la tarea de los usuarios a la hora de completarlos.
¿Cómo instalar Bootstrap?
Bootstrap se ofrece en dos variantes: la versión compilada o la basada en código fuente, que es la opción preferida por los desarrolladores más experimentados.
Al descargar Bootstrap en código fuente, los developers tienen un mayor margen para personalizar los estilos del proyecto según las necesidades concretas.
Otra opción para descargar e instalar Bootstrap es a través de un gestor de paquetes, que es una herramienta que se encarga de la gestión y actualización de marcos, librerías y activos.
Entre los gestores más conocidos figuran Composer (centrado en frontend); Bower (ideal para proyectos PHP); y npm (que gestiona dependencias del lado del servidor).
En ese punto, es preciso recordar que Bootstrap puede ser utilizado con diferentes lenguajes de programación.
La versión compilada del framework puede ser descargada en la página oficial de Bootstrap.
Si el desarrollador no quiere descargar los archivos, puede acceder a la estructura sin que sea necesaria una instalación en el servidor. En ese caso, los archivos están en otro DNS. Para esto es preciso usar los enlaces de acceso, agregando las referencias necesarias.
Consejos para aprovechar Bootstrap al máximo
Ahora que ya conoces qué es y cómo instalar Bootstrap, como así también sus ventajas y desventajas, es importante que conozcas algunos tips que te ayudarán a exprimir al máximo los beneficios de este framework.
Realizar cursos de formación
Como verás más adelante, existen diferentes vías para aprender sobre Bootstrap (¡y muchas de ellas se complementan!). Una de ellas es la realización de cursos, ya sean estos de modalidad online o presencial. Estos serán de gran ayuda para comenzar a interiorizarse y de a poco ir conociendo los secretos de este fantástico framework. De igual manera, realizar cursos más abarcativos, como cursos de programación o desarrollo, es una excelente alternativa para tu crecimiento profesional.
Utilizar versiones actuales
Al momento de elegir qué versión de Bootstrap descargar es importante, siempre que sea posible, optar por la versión más reciente: de esta manera puedes asegurarte que todos los recursos y opciones estén actualizados, además de poder aprovechar las nuevas funciones que suelen desarrollarse. Como podemos ver, en 2021 llegó Bootstrap 5, la última versión disponible con novedosos cambios e innovaciones.
Chequear la biblioteca de contenidos
Afortunadamente, Bootstrap cuenta con una amplia y completa biblioteca de contenidos. Una buena idea, antes de echar mano a la obra, es revisar para así conocer de antemano los códigos disponibles en ella y todas las posibilidades que ofrece.
Interiorizarse en el uso de plugins
En Bootstrap es posible utilizar plugins. Su uso es indispensable a la hora de mejorar la experiencia del usuario, por lo que es importante conocer acerca de ellos y aprovechar los plugins de descarga gratuita.
Priorizar su uso para dispositivos móviles
Una de las características de Bootstrap es que es una framework first mobile, es decir, está destinada principalmente a dispositivos móviles: ¡esto es algo que siempre debes tener en cuenta antes de comenzar un nuevo proyecto en Bootstrap!
Aprovechar las guías oficiales
Mencionaremos luego y contaremos que el sitio oficial de Bootstrap ofrece guías oficiales con la mejor información, tanto para expertos como para principiantes que recién se inician en este framework. ¡Tomar las guías como referencia será de gran ayuda al momento de dar los primeros pasos!
¿Dónde aprender Bootstrap?
Actualmente, ¡cada vez son más las grandes empresas que valoran los conocimientos de Bootstrap al momento de contratar programadores! A lo largo de este artículo hemos visto también otros destacados beneficios que trae conocer sobre esta herramienta: Bootstrap permite crear sitios web en forma dinámica, sin que los programadores se ocupen en forma directa de comandos y funciones elementales.
Para aprender sobre Bootstrap existen diferentes vías, que por cierto se complementan.
La curiosidad y la sed de conocimiento es un factor común entre los desarrolladores, y en el caso de este framework existe numerosa documentación disponible en la Web.
¿La recomendación? Consultar las guías oficiales de Bootstrap, que incluyen información completa para principiantes y también para los más experimentados en este marco de trabajo.
El ánimo autodidacta se completa y profesionaliza con los cursos de programación, en ese caso los dedicados específicamente a Bootstrap y otros más amplios, como las carreras de desarrollo web que abordan JavaScript y otros lenguajes.
En el camino de aprendizaje en Bootstrap es recomendado familiarizarse con el uso de plugins y con las vertientes del desarrollo frontend.
La curva de aprendizaje de este framework no es pronunciada. Como hemos dicho, es apto para dar los primeros pasos en el desarrollo de sitios web responsivos, siendo además un marco flexible que se adapta a diversas necesidades en la programación del lado del cliente.
Finalmente, es apreciable que el framework mantenga sus actualizaciones y el hecho de que exista una amplia comunidad de desarrolladores en torno a él, variable que expande las posibilidades de aprendizaje, y también al momento de poner manos a la obra.
Si quieres seguir leyendo sobre este u otros temas te invitamos a recorrer nuestro blog.